Svelte
Svelte
I used sveltekit to create this portfolio website. I decided to go with sveltekit
because of the server-side rendering (SSR) and all of the SEO features, as well as
making the website really fast. The fact that this, to me, is less than an actual
framework as it relies heavily on vanilla HTML, CSS, and JavaScript is what I'm looking
for.
In comparing all of the frameworks for the best one to use, my list is 1.) Sveltekit 2.)
Astro 3.) React. I like Astro because it is really easy to use, and you can use any other
framework's components you want. I can use svelte with astro, react with astro, etc. I put
react as #3 because it is really verbose.. but it does the same thing that sveltekit and
astro do.

Basics
I am very knowledgeable to the fundamentals of web development. CSS is a real hobby that
I have because I'm a very visual person. Sveltekit has made it super simple to put my
ideas on the web.
The framework is based off of html. Javascript is used in a script tag and css is used in
a style tag just like you do in a html document. Everything is scoped, so the css inside
of a component is the css for that component only.
Compiler?
Svelte is a client based compiler that generates optimized javascript. Sveltekit is a
framework that uses svelte under the hood. Think of how Nuxt is to Vue, or how Next is
to React. In the end, sveltekit is a new approach to building rich user interfaces.
Originally, svelte was created as a tool to build components for data visualization. It
makes creating data visualizations super easy!
Svelte is usually used for SPA's (single page applications), but with sveltekit, you can
use it's routing features to create a MPA's (multi-page applications). This is what I did
with this website.
Install
You need Node.js installed. Once you have it
installed, you will use npm in your terminal. In your terminal, type cd folder to change the directory to whatever folder you want
to create your project in. If you're at where you want to be at, type npx sv create. This will create a new svelte project with
sveltekit included. All of the dependencies will be installed when the project is
created. Once you have the project installed, you will run npm run dev to start a development server and start the project. Now when you make changes to your code
and press save, it will update on your development server automatically without having to
hit refresh! Also, this starts the project on http://localhost:5173.
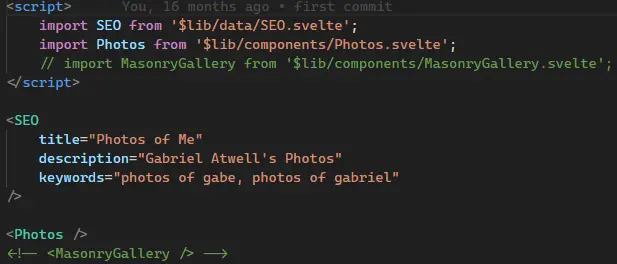
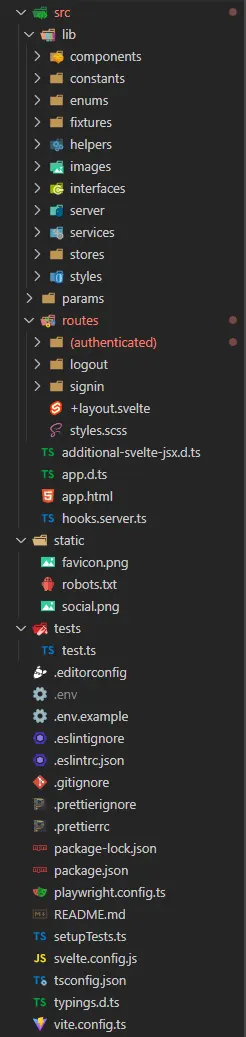
Once you have the development server running, you can start building your project. You can
use the src/routes folder to create new pages. You can use the src/lib folder to store and create new components or data for
your project.
You can use the +layout.svelte file to create a layout for
your project. You can use the +error.svelte file to create an error page. And +page.svelte creates a new page.

Runes
Runes are symbols that you use in .svelte and .svelte.js / .svelte.ts files to control
the Svelte compiler. If you think of Svelte as a language, runes are part of the syntax
— they are keywords.
Runes have a $ prefix and look like functions: let message = $state('hello');.
They differ from normal JavaScript functions in important ways, however:
🔹 You don’t need to import them — they are part of the language
🔹 They’re not values
🔹 You can’t assign them to a variable or pass them as arguments to a function -
Just like JavaScript keywords, they are only valid in certain positions (the compiler
will help you if you put them in the wrong place)
The state rune allows you to create reactive state, which means that your UI reacts when
it changes: let count = $state(0);
Derived state is declared with the $derived rune: let doubled = $derived(count * 2);
Effects are what make your application do things. When Svelte runs an effect function,
it tracks which pieces of state (and derived state) are accessed (unless accessed inside
untrack), and re-runs the function when that state later changes.
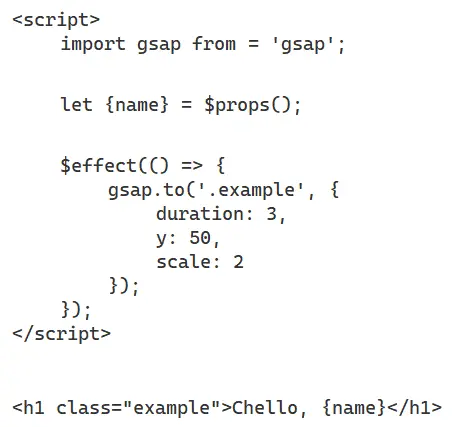
You can also create your own effects with the $effect rune, which is useful for animating
your website, especially with gsap!

The inputs to a component are referred to as props, which is short for properties. You
pass props to components just like you pass attributes to elements: let { src, alt } = $props();
Destructuring allows us to declare fallback values, which are used if the parent component
does not set a given prop: let { alt = "a wild one" } = $props();
we can use a rest property to get, well, the rest of the props: let { rest, props, ...fun } = $props();
Learn more about Sveltekit
If you would like to know more about svelte, click the link!